Hello Friends, Today I am writing my second tutorial post
regarding optimization of webpage which contains bulks of images.
Let’s consider one scenario where you want to display
hundreds of images at a time. And also your client wants this webpage should load
faster.
Now here is the problem, webpage won’t get loaded fully unless all
of its images get download first. Which means as number of images in webpage
increases the load time of that webpage also increased.
To solve this problem we must reduce the webpage load time,
indirectly it means that we need to load less amount of images.
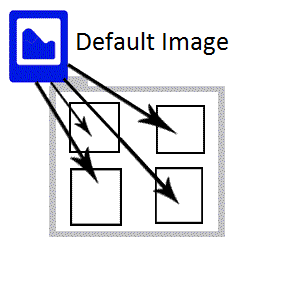
Consider a scenario where we load only one default image at each place of actual images indicating that these actual images are getting downloaded and using Javascript we will download these actual images after window finishes its loading.
as one image wont takes too much time to load, therefore webpage speed increase and it also help to improve user experience as it tells user that all images are in the process of download.
Now we will see some code to implement this flow.
First create html page to store images.
<body>
<div>
<img data-image="[actual-image-path]" src="default-loading-image-path" class="item"/>
<img data-image="[actual-image-path]" src="default-loading-image-path"/ class="item">
<img data-image="[actual-image-path]" src="default-loading-image-path"/ class="item">
<img data-image="[actual-image-path]" src="default-loading-image-path"/ class="item">
</div>
</body>
Now we will add jQuery script in head section to load all actual images after page get
loaded.
$('document').ready(function(){
//execute after window finishes loading
$(window).load(function(){
//search each image by its class name
$('.item').each(function(index){
//replace current image path with actual image path
$(this).attr('src', $(this).data('image'));
});
});
});
</script>
script get executed after all component get downloaded and browser is ready to render them. at that time we load all images.



Comments
Post a Comment